At the end of 2010, Google introduced autofill in Chrome, a comfortable feature, that may be a security problem for its users. Even after some other browsers suffered security problems related to this feature, and the feature itself were questioned, it is still possible to steal information stored from the user filling up a form, without him to notice.
As a rule of thumb, storing sensitive data in the browser is not a good idea. Just before Chrome implemented autofill, during 2010 summer, it was discovered how to disclose data stored in Safari, by bruteforcing with JavaScript. The user filled up an input field but the browser was able to rescue all other stored data pieces, just by trying letters and letting the browser do the rest. The vulnerability was patched short after. Not long ago, in 2013 summer, it was hardly discussed how easily you could recover passwords stored in Chrome, which could be viewed in clear text.
With an easy method, a user may give unconsciously his data to a third party, just by filling up an innocent form.
How does it work?
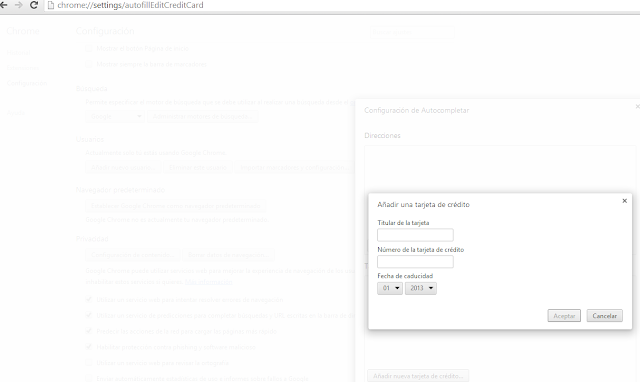
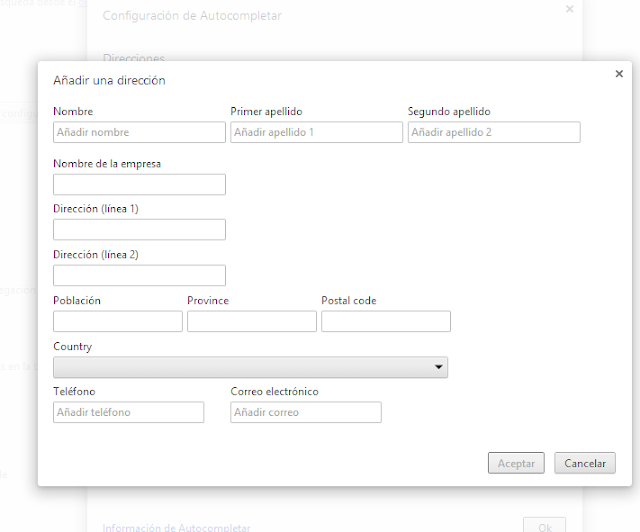
Chrome’s autofill allows to store postal addresses (divided in some other data like name, surname, telephone, postal code…) and credit card (divided in cardholder name, number and expiration date). Every data piece (except credit card) can be synchronized with a Google account. The configuration menu and how to get to it, may be observed in the following image sequence.
 |
| Different autofill configuration screenshot in Chrome |
For a form to take advantage of autofill feature, input fields has to be properly identified so Chrome knows what values go with them.
It relies on some heuristics for the fields to match. For example, it knows that autocomplete=”mail” should be autofilled with the same content that autocomplete=“Work email”.
The “attack”
An attacker may take advantage of this characteristic to obtain private information like an address or credit card data. We set out a scenario where the victim visits a specially crafted https web page, fills up some data, and the attacker uses browser’s autofill to get stored sensitive data. And this, despite the easy-to-bypass obstacles that Chrome introduces in its code to avoid this situation.
For example, as a precaution, Chrome only fills up credit card number with autofill under https pages. This is not a problem for the attacker, since he just have to operate from a SSL connection. There are fraudulent webpages that work with certificates issued for free.
The second step is to set up a form and hide the inputs the attacker is interested in from the user. First idea is to use a “hidden” tag. But it’s forbidden in Chrome. A second idea would be to introduce the form inside a div tag with visibility set to “hidden”… but Chrome avoids to autofill inputs under this conditions. How to get it then?
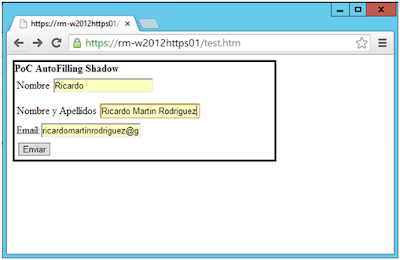
A formula would be to take advantage of the scroll property, rising up the layer some pixels so the inputs used to steal information are unseen. In this case, the “decoy” form would be:
By using this specially crafted “div”, we get to hide inside it all these inputs and the browser will not show them (but will autofill them):
Chrome will fill up all that information without the user noticing anything. The attacker, may pick up the information and get much more information than the user thought he had given.
In summary, although it is comfortable to use (for systems used by a single person), autofill should be avoided since it is proven to be a risk. A victim could offer to any https webpage sensitive data such as credit card number and expiration date, without the victim noticing.
To avoid this problem (or any other potential one in the future), the best remedy by now is to simply not use this functionality.













Very nice and usefull article